Here is a beautiful tutorial to create buttons in style web 2.0 with the application Adobe Photoshop.
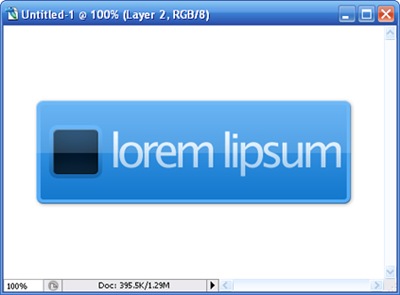
This tutorial there might be also useful for other uses, besides the buttons as banner or header. In few footsteps you will be able to make some beautiful images like those ones that you see below, Let's start with the steps to follow:
Step 1
Run Adobe Photoshop and create a new image, any size. Usually larger than 450x300 may be fine. You select the Rounded Rectangle tool and draw a shape as that one above.
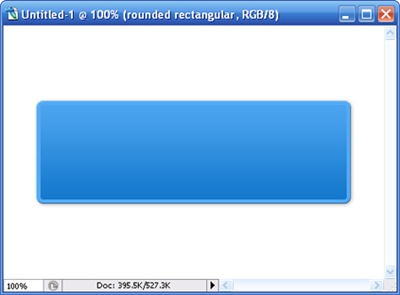
Step 2
Double click on the level of the form to open the window of Layer Style. Set the following parameters:
Drop shadow:
Opacity 31% Distance 1px, Choke 0%, Size 0 px
Bevel and Emboss:
Depth 100%, Size 0px, Soften 0px
Gradient Overlay:
Click on the gradient bar and set: in position 0% (the beginning of the bar) color #1378cd, in position 100% (the end of the bar) #4da5f0
Stroke:
Size 5px, Position inside, Color #54abf6
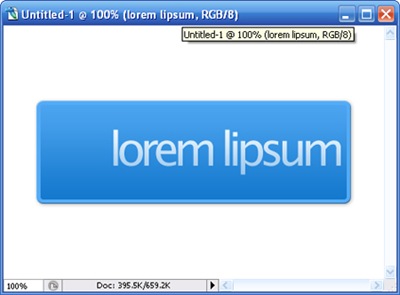
Step 3
Now insert your text. align it horizontally and vertically in the center. The character here used is a Lucida Sans Unicode; 55pt; rounded; Double click on the level and in Blending Options set:
Gradient Overlay: Position 0% color #9ec7eb, Position 100% color #ecf6ff
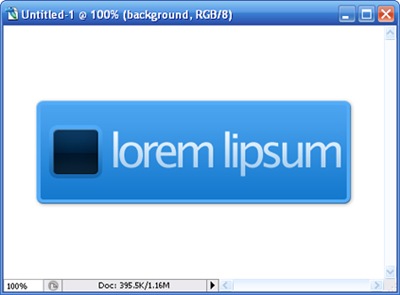
Step 4
It's the moment to insert to the left a small logo to improve the everything. To do it, selects the rounded rectangle tool with radius 5px. Draw it as above. Now, in the Blending Options , set the various parameters in this way:
Inner shadow
Opacity:45%
Distance:0px
Size:43px;
Bevel and Emboss
Depth:100%
Size:0px
Soften:0px
Opacity Highlight Mode:50%
Opacity Shadow Mode:100%
Gradient Overlay
Double click on the gradient bar and set:
Position:0% #0e2f4a
Position:47% #001a31
Position:48% #002545
Position:100% #0f4b7f
Stroke
Size:5px
Double click on the gradient bar and set:
Position:0% #1468af
Position:100% #50abf8
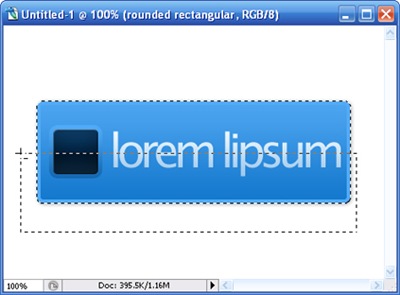
Step 5
To make everything more beautiful, give it an glass effect. To do this hold down the CTRL key and select the level of your shape. Once that is done, use the rectangular selection tool, Hold down Alt and capture the area as shown above.
Step 6
You fill the selection just captured in white and set Opacity 15%


















0 commenti:
Post a Comment